O Projeto
Durante dois meses desenvolvemos uma solução baseada em um tema previamente escolhido pelos organizadores do processo. Neste projeto fiquei responsável pela parte do UX, UI e um pouco do desenvolvimento em código da solução proposta ao tema.

Ferramentas e metodologia
O Desafio
Nosso objetivo foi buscar uma solução para problemas que essas pessoas ou empresas estejam enfrentando neste momento econômico delicado e propor uma solução.
Pesquisa
Para iniciar o projeto fiz uma pesquisa sobre o tema, sobre home office e quais são as atitudes que empresas e profissionais estão tomando para manter sua renda e suas empresas vivas. Busquei informações principalmente em matérias do site do SEBRAE que foram uma base para entender sobre o mercado atual e como estão contornando essa situação.
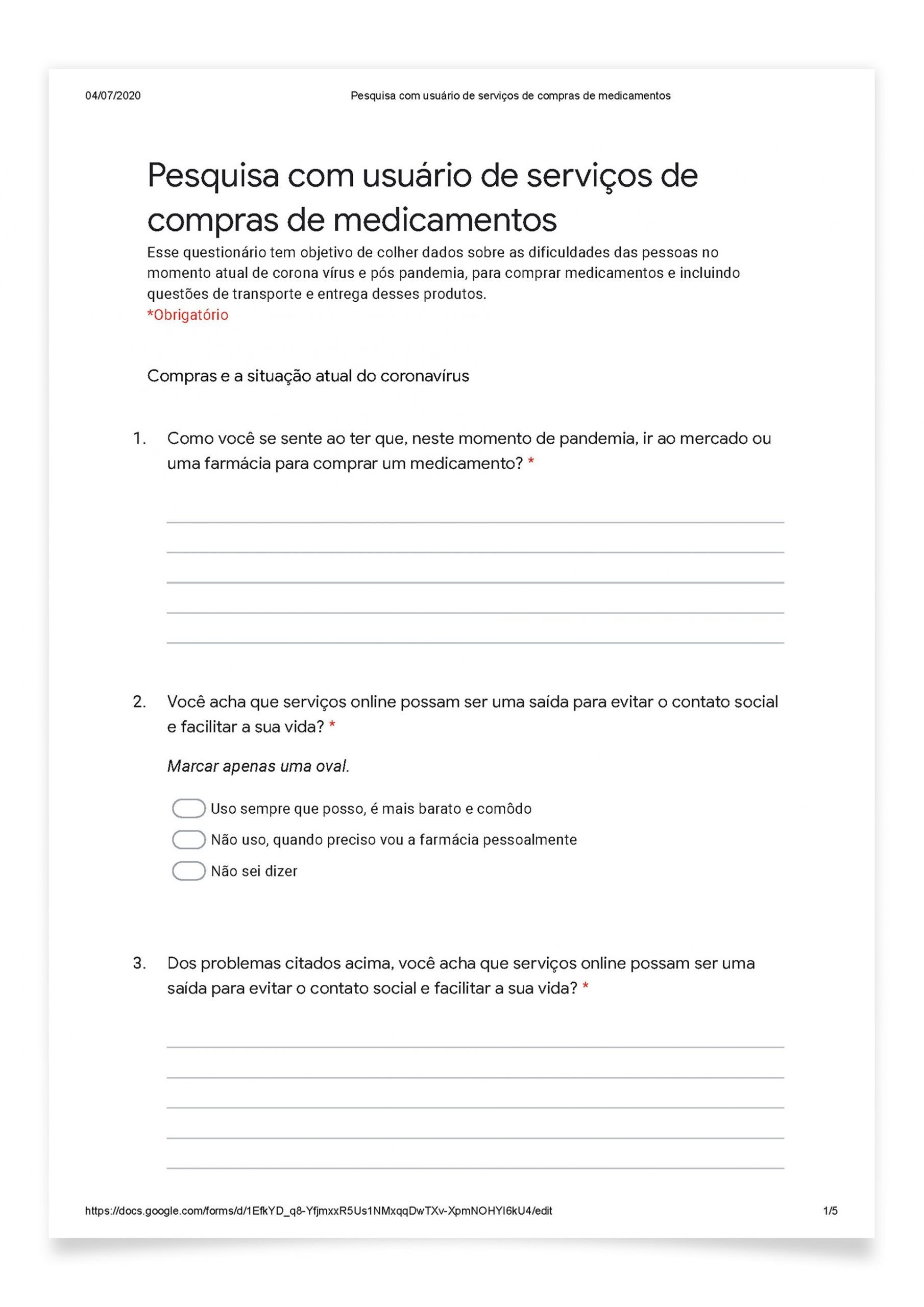
Questionários

Personas
A Proposta
- Evitar que usuários no grupo de risco saiam de casa e evitando contaminação
- Facilitar a compra de medicamentos listando valores no próprio app
- Mostar ao usuário as farmácias mais próximas da sua residência, evitando transtornos de deslocamento
- Evitar aglomerações em farmácias e mercados
- Comprar medicamentos sem sair de casa
Benchmark
- 1 - Busca por farmácias próximas da localização do usuário
- 2 - Conferência de valores de medicamentos em lojas online
- 3 - Compra de remédios
- 4 - Salvar farmácias favoritas para acesso rápido
- 5 - Alarme para tomar medicamentos
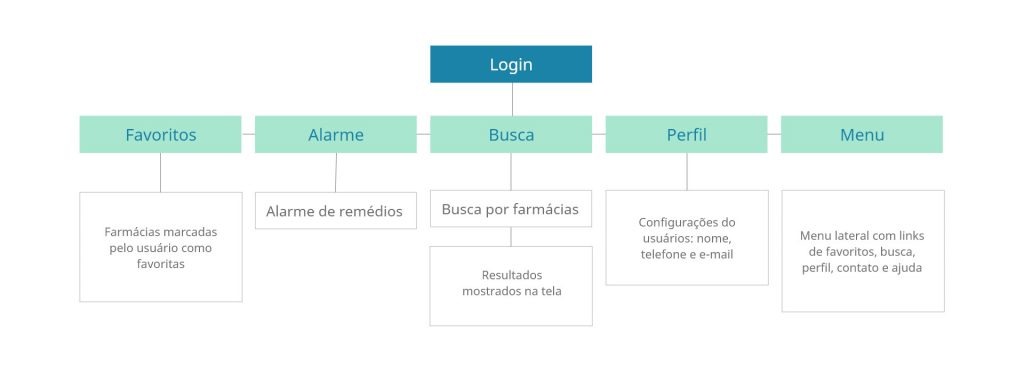
Mapa da Aplicação

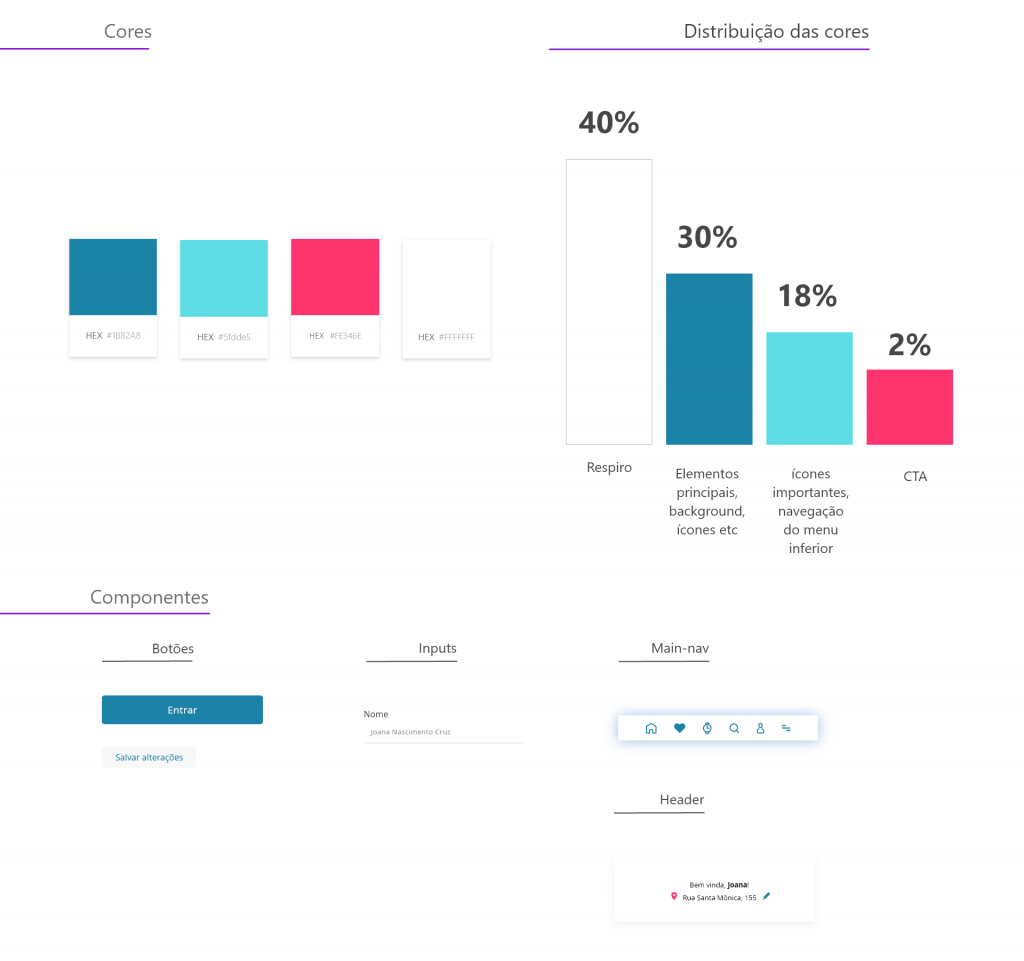
Design System

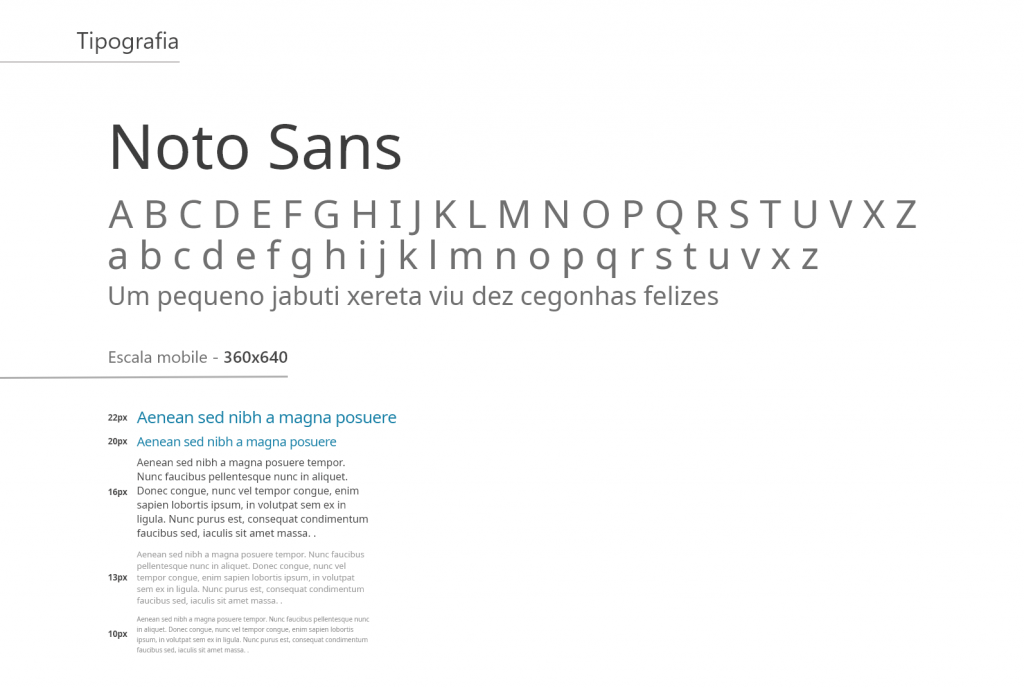
Tipografia
Para este projeto escolhi a fonte Noto Sans, que acabou se encaixando bem no conceito minimalista do projeto, por ser uma fonte sem serifa e limpa. Calculei a escala tipográfica definindo tamanhos de textos.

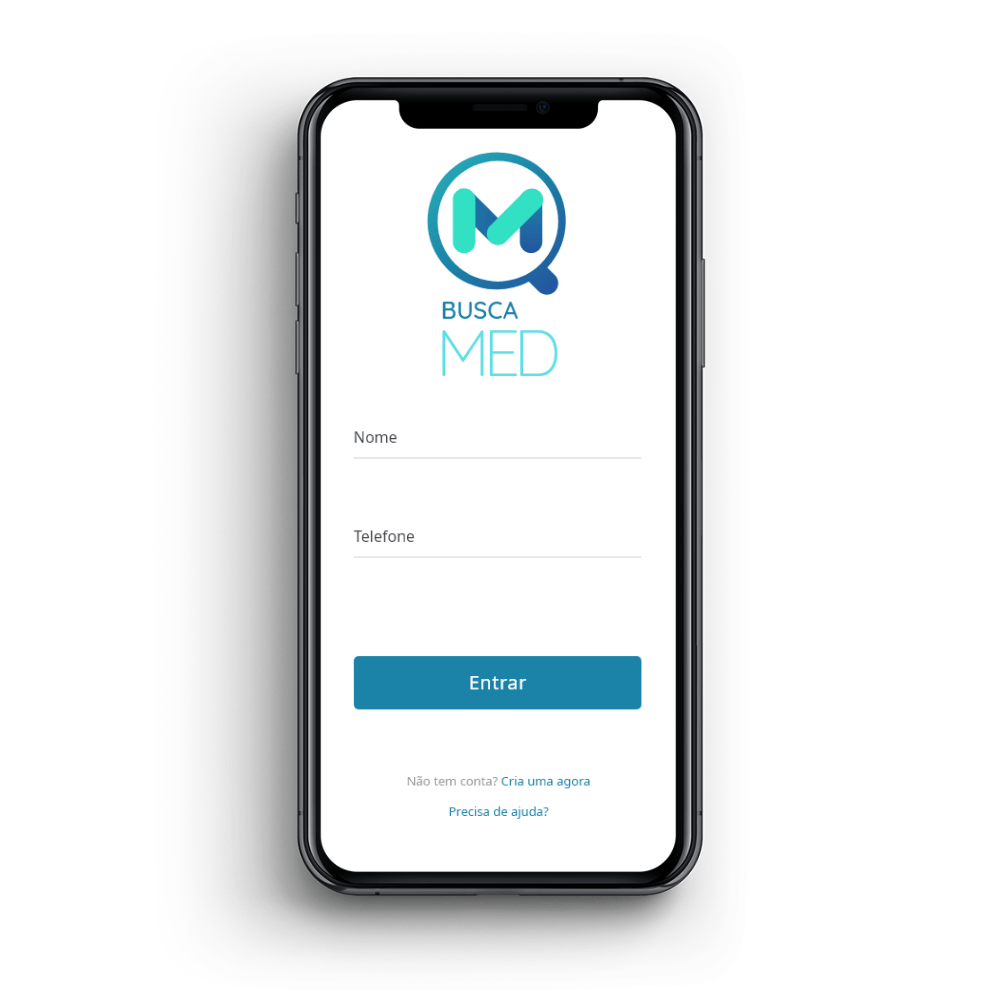
Protótipo
Tela de Login



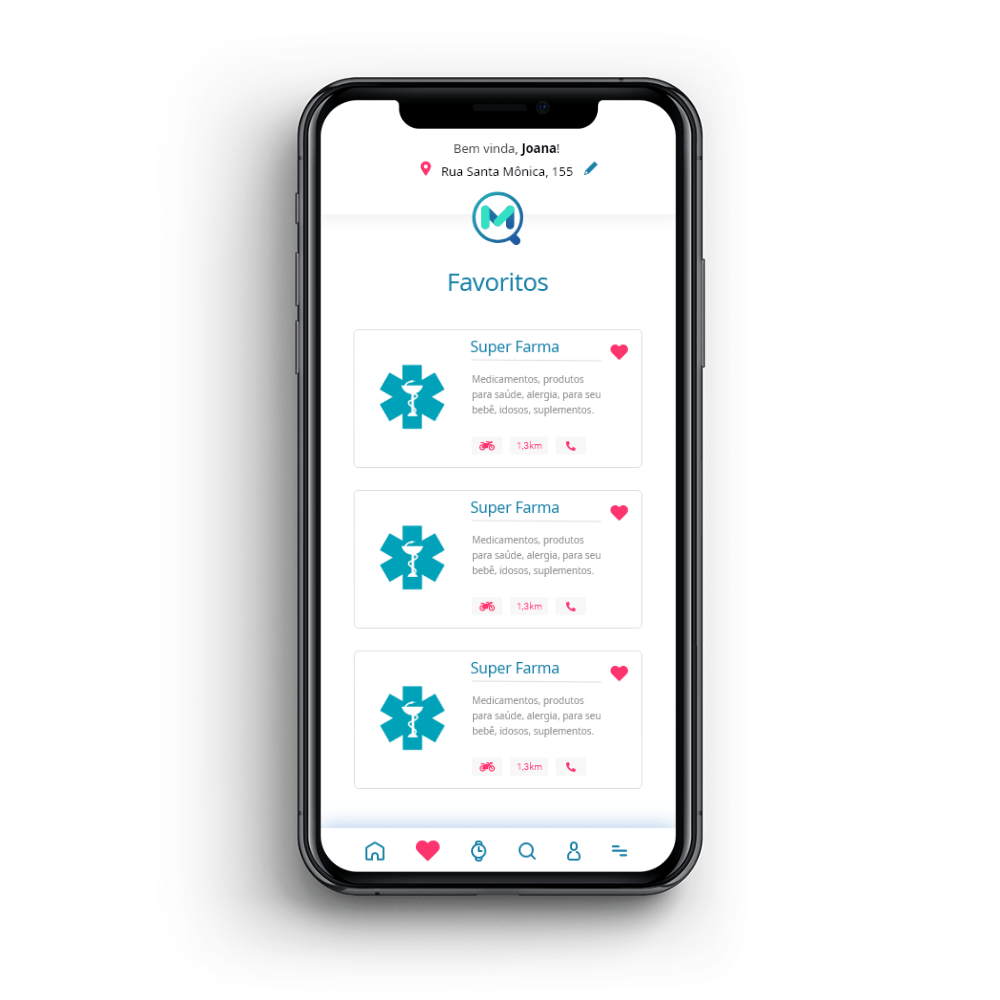
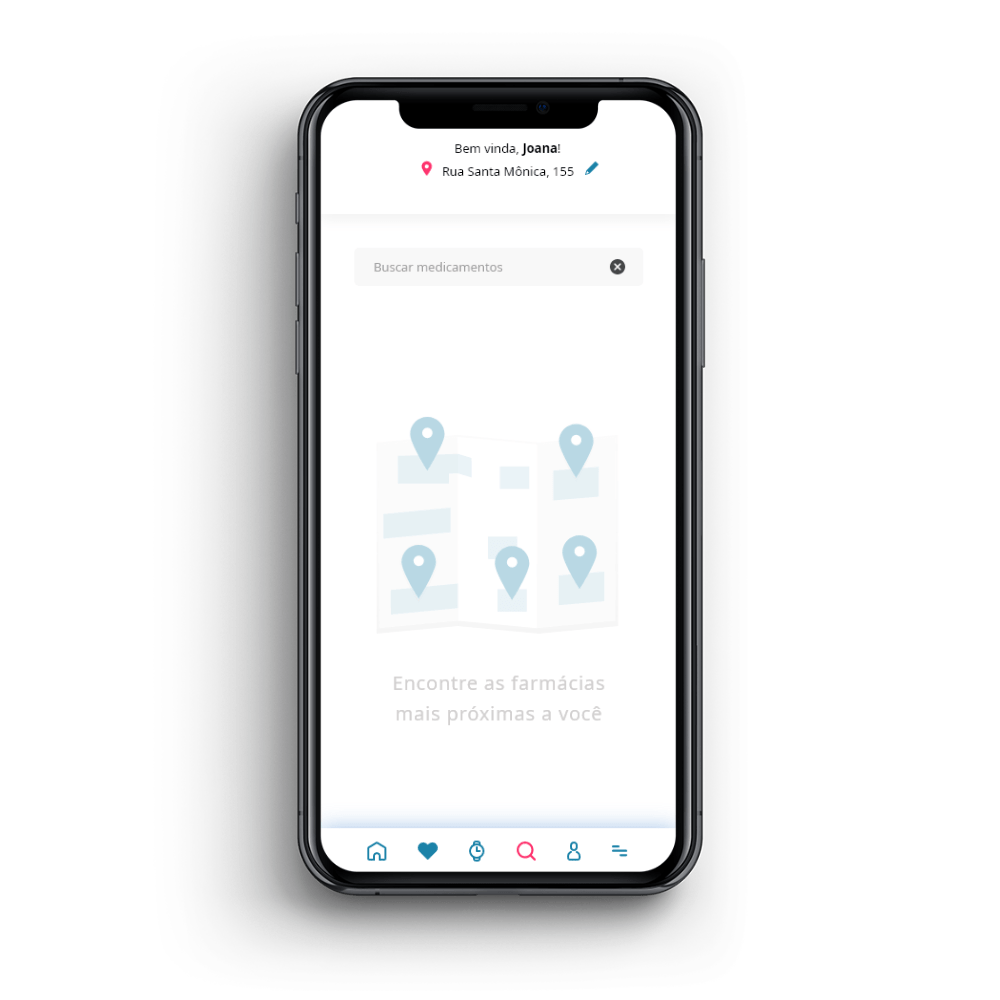
Telas de favoritos e busca
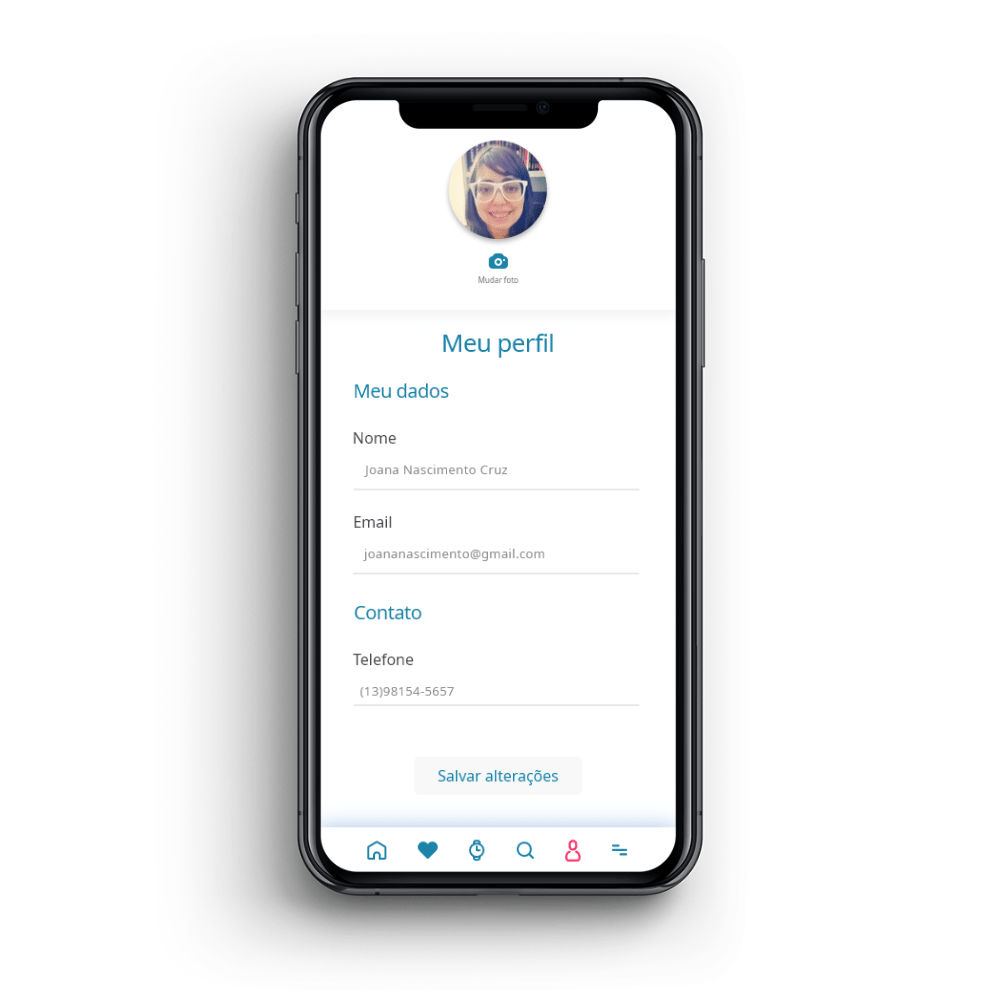
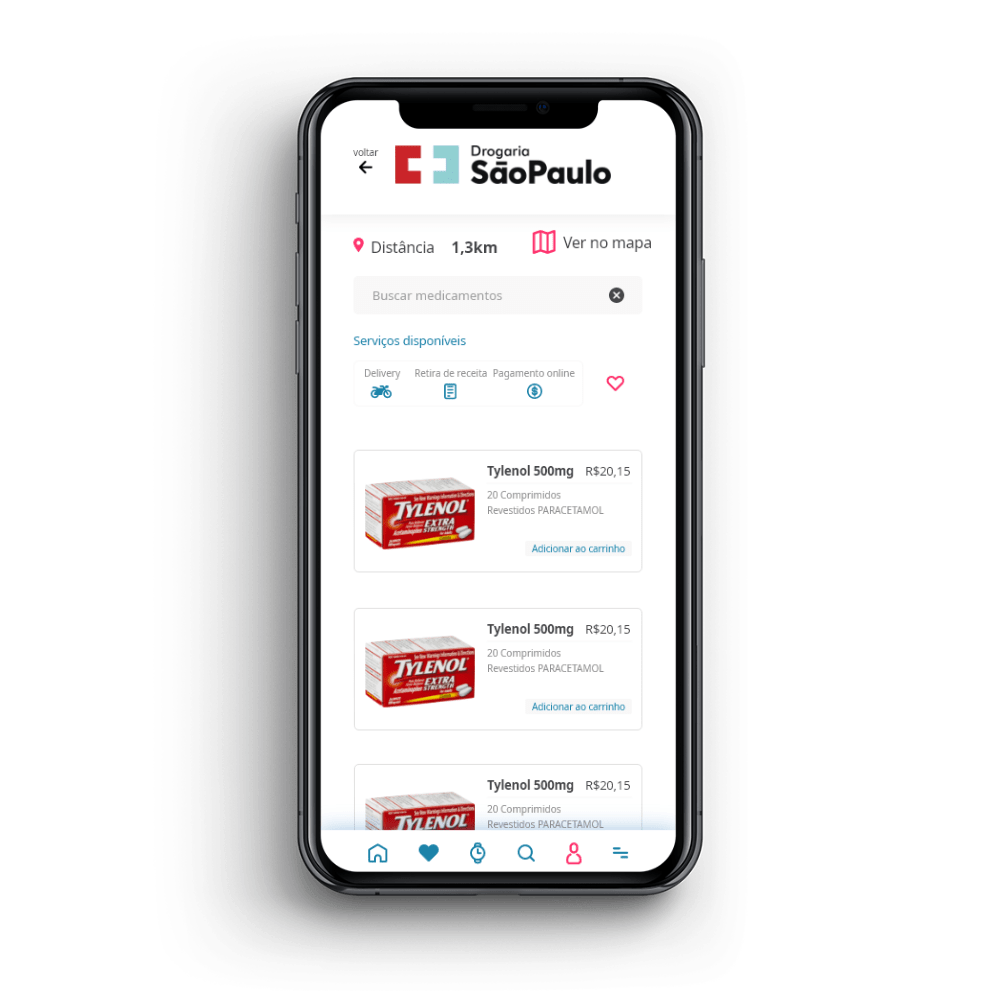
Telas de perfil e tela de produtos da farmácia


Protótipo navegável
A Marca
A etapa de criação da marca e da identidade visual aconteceu em paralelo a etapa de pesquisa, pois muitas informações da pesquisa de benchmark e o perfil das personas também foi utilizado para fazer a criação do logo e principalmente da proposta de valor.
O Logo

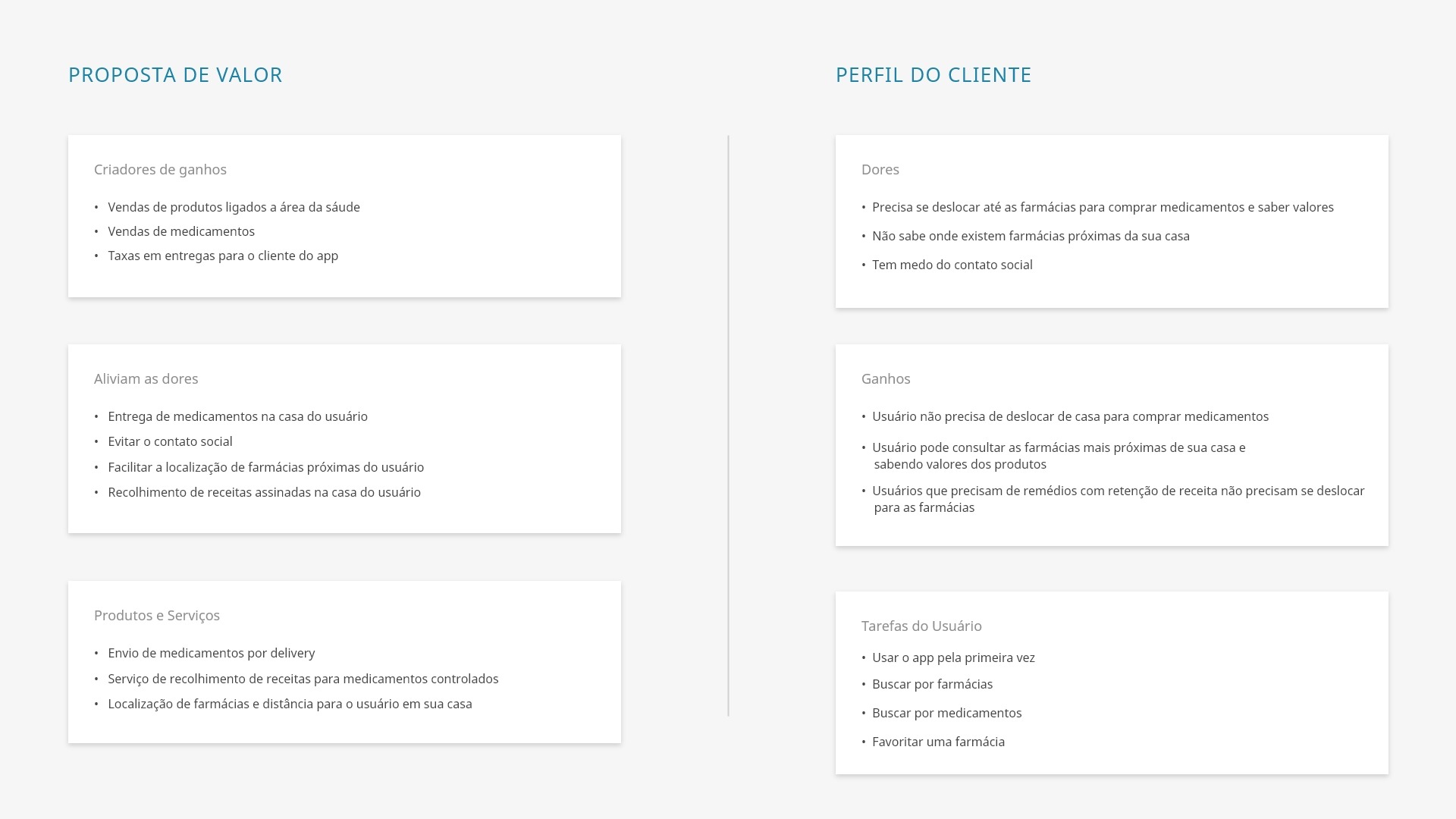
Proposta de Valor


Obrigado por conhecer o projeto 🙂
