O Projeto
Esse é um teste que fiz para um processo seletivo onde tive que avaliar o aplicativo vivo meditação, fazer uma análise heurística e propor soluções de UX e UI.
Esse pequeno projeto teve como objetivo avaliar as minhas competências de User Experience designer, não levando a fundo técnicas de UI, por isso, tentei seguir o design do app original sem modificar a estética.

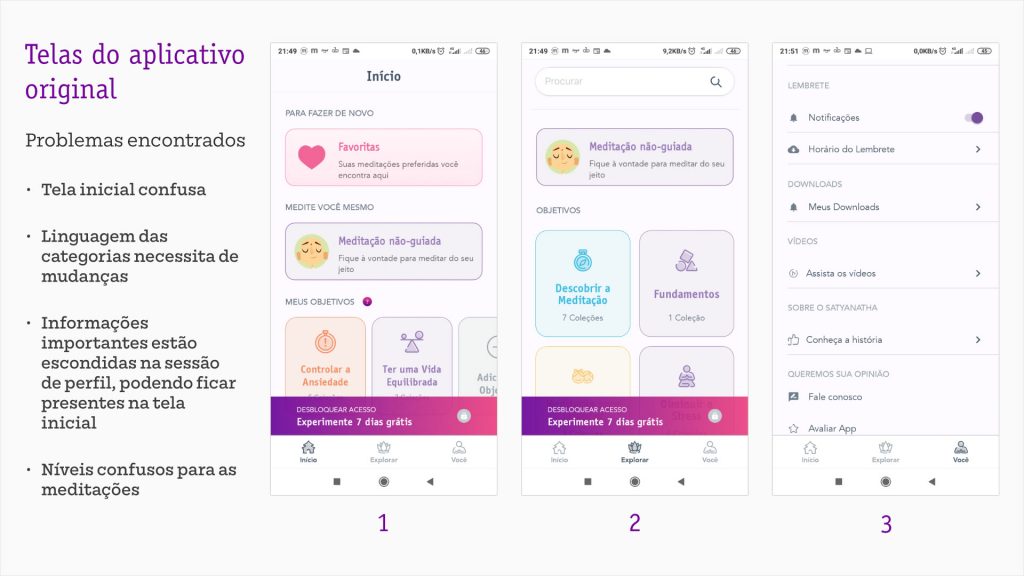
Análise do design e fluxo de telas do app original

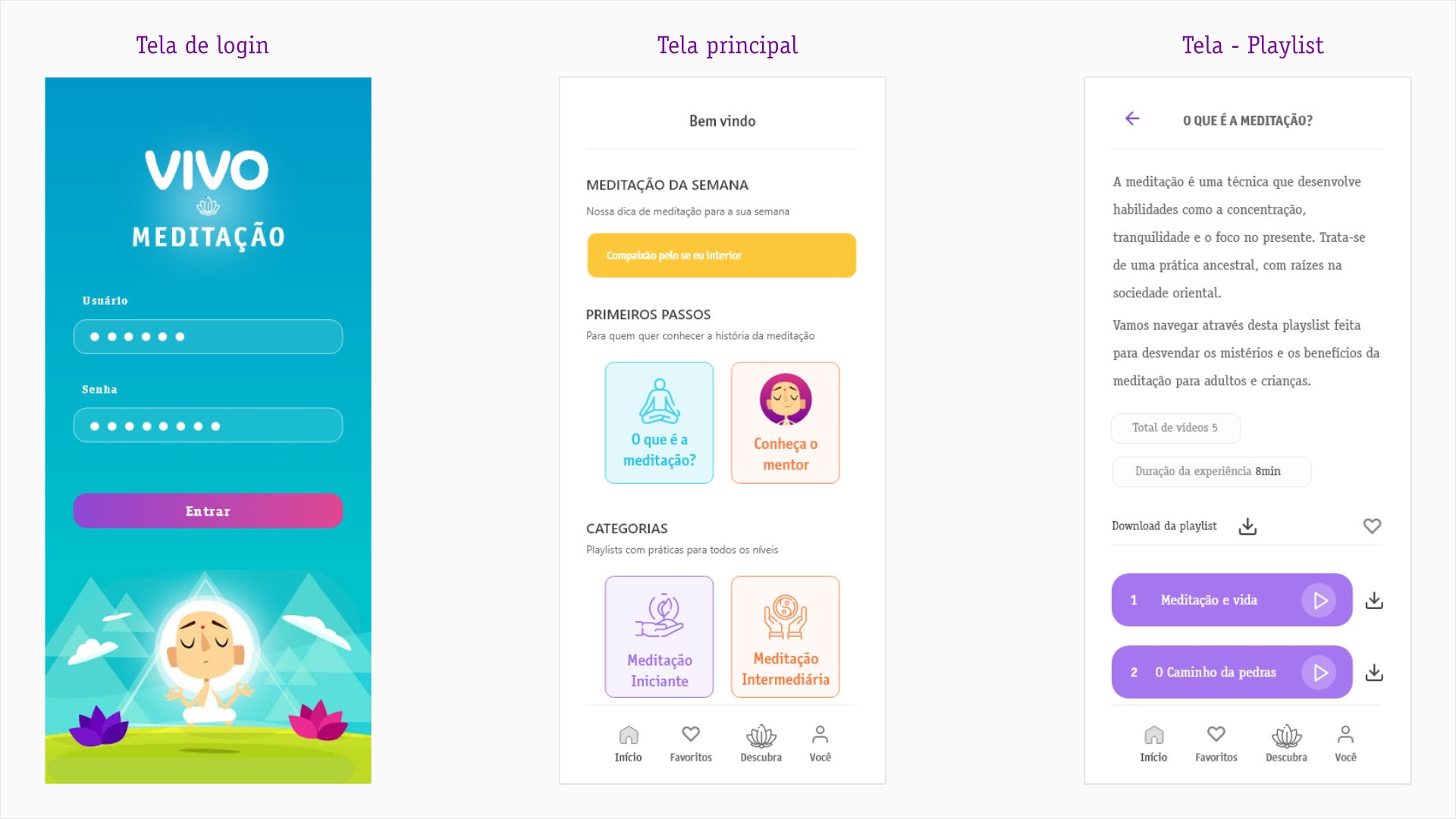
Tela 01
Tela 02
Tela 03
Tela 01
Analisei a tela inicial do aplicativo e me baseando em reclamações dos usuários que busquei nas redes sociais do aplicativo e nos depoimentos presentes na loja de aplicativos do Google e usando pessoalmente o aplicativo.
A tela inicial merece uma atenção quanto as categorias de meditações e informações desnecessárias, bem como notei que a linguagem do app poderia ser mais amigável.
Tela 02
Descendo nas categorias do app percebi que não existe um tutorial de como funciona a meditação (sendo uma das reclamações dos usuários), bem como níveis de meditações (duração) não são claros na tela inicial, sendo necessário alguns passos para que o usuário escolha o nível de sua meditação.
Tela 03
Informações relevantes como vídeos e tutorias sobre ficam escondidas na sessão de perfil.
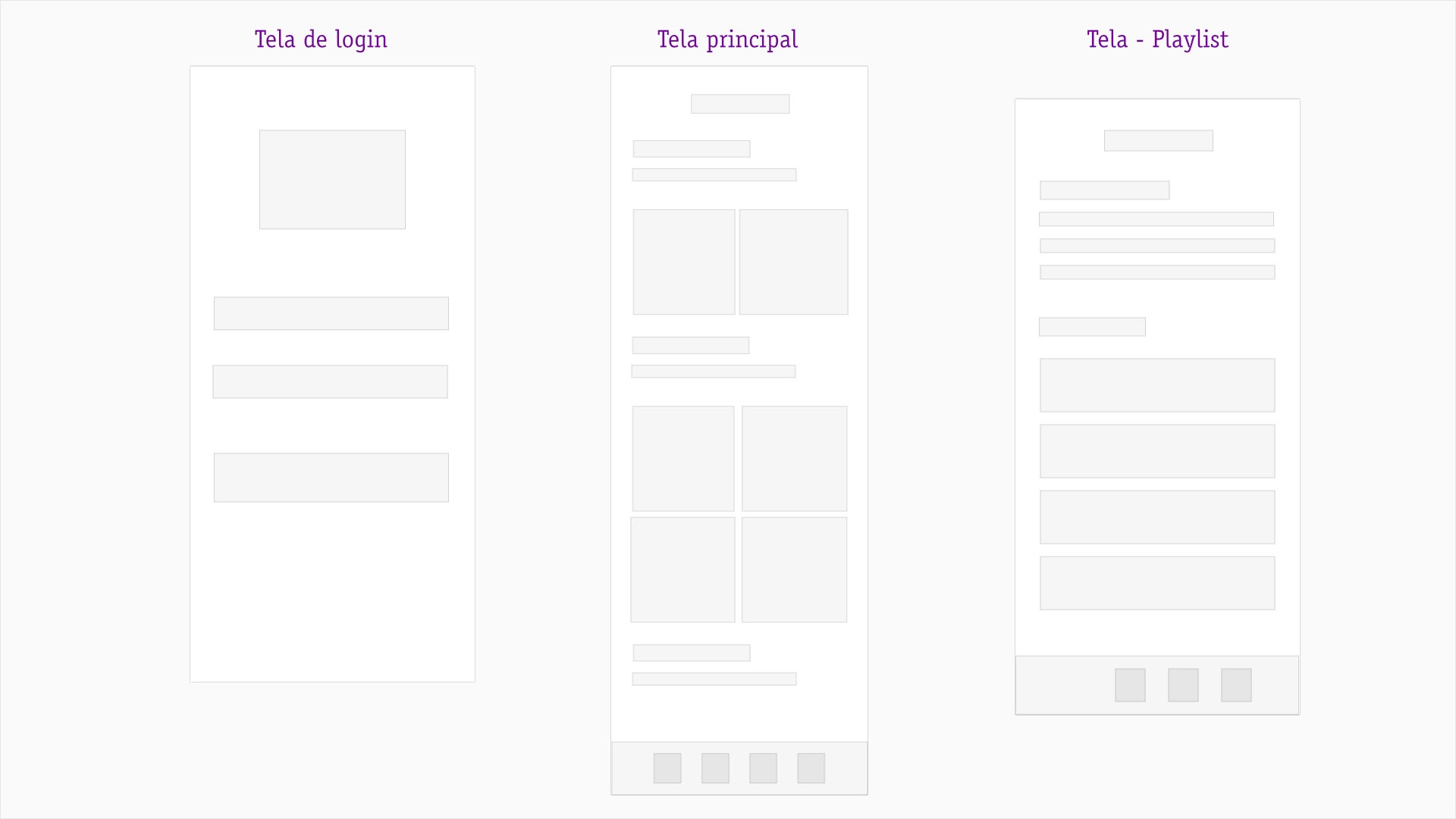
Wireframe
Baseado nos estudos que fiz o app e nas dores dos usuários pensei em algumas melhorias na estrutura da tela inicial, como melhorar o sistema de login, mudando a certificação para usuário e senha na tela inicial e uma melhor arquitetura das informações na tela inicial.
Abaixo temos o wireframe das telas que projetei.

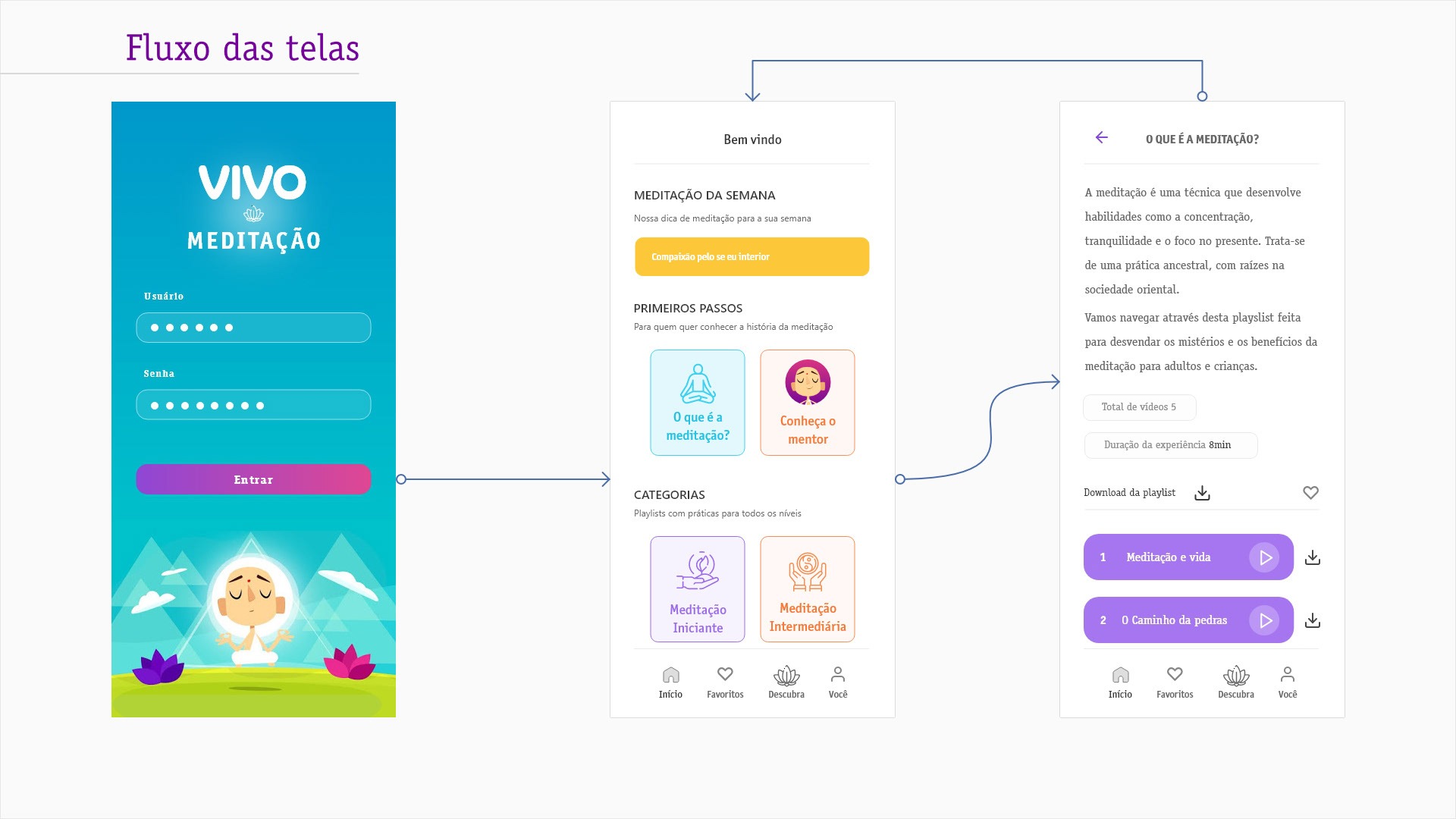
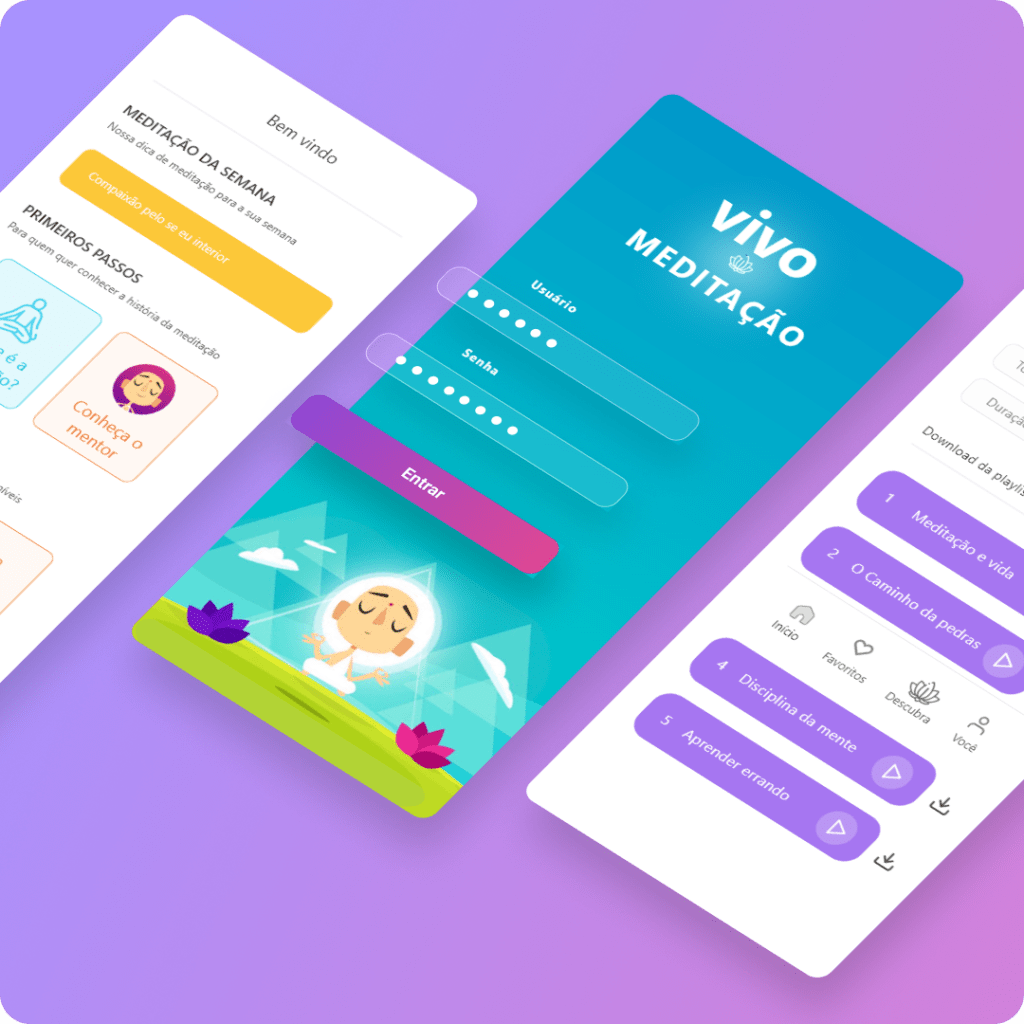
Protótipo Final
Após definir o wireframe criei o design das telas nas quais apliquei modificações que julguei necessárias.

Tela 01
Tela 02
Tela 03
Tela 01
Fiz modificações na estrutura da home, adicionando uma ilustração disponibilizada no site do aplicativo, deixando essa primeira tela mais atraente e amigável.
Tela 02
Na tela inicial após o login separei a tela em sessões. Foquei em pontos citados por usuários e coloquei uma sessão com primeiros passos e abaixo separei o conteúdo por categorias do iniciante ao avançado, facilitando ao praticante de meditação se identificar com seu nível de prática.
O menu inferior ficou mais leve deixando o destaque da tela para as práticas de meditação
Tela 03
A tela interna de meditação agora traz uma pequena explicação sobre e introdução ao tema ou áudio que vai consumir. Tornando a experiência mais completa e profunda.